Metaliguistic Abstraction for Layout and GUI
Saturday, March 6th, 2010I remember looking at the css4 spec or something and being really excited about some of the syntax for liquid layouts.
As a fun excercise I recommend writing your own ascii based notation for liquid layout…. like this:
b = box 100#%
layout:
b b
b b
b0:
b b
b b
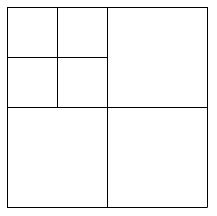
Which would draw something like :

Here are more variations on the same idea - really just a sketch:
b = box 100 %
names = loadNames “one.jpg”
when names:
btn = names n 100%
layout :
btn btn btn
btn…
b = box 100 %
names = loadNames “one.jpg”
when names:
btn = names n 100%
layout :
btn btn btn…
zero layout:
001100
010010
010010
001100
insert btn1 in zero 0s
insert btn2 in zero 1s
names = [1,2,3,4,5,6]
btn = names 100px 20px
layeout btn in names;
names = [1,2,3,4,5]
b = box 100%
btn = names 100px 20px
nav = layout by 2: b in names
layout : btn in names
z = 0
o = 1
layout:
z0z0z0
z0z0z0
z0z0
z0z0
z0z0
boxNum = 10
b = box 10px
layout by 2: b
10, boxNum, b = box 10px, layout 2 cols : b
