Ceiling Scape
Tuesday, September 23rd, 2008I've been enjoying Keith Peters recent linescapes...
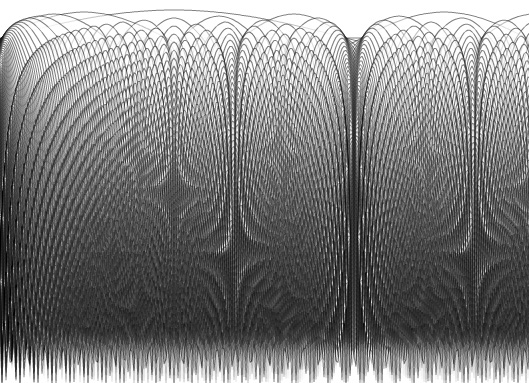
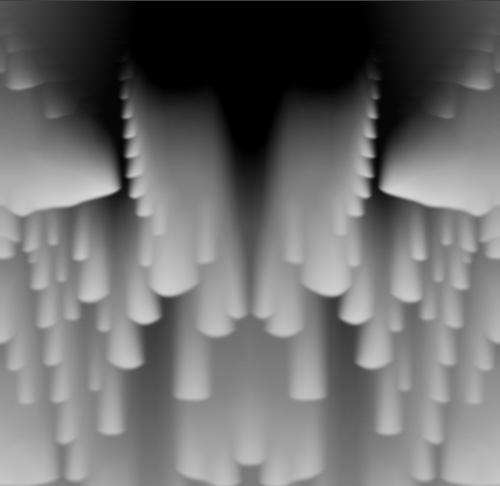
I started messing with something inspired by those and this is what I ended up with this:


Click either of the above images to see the flash version
In the end, these look less like a terrain and more like the ceiling of an alien cathedral...
The basic code behind the texture is pretty simple. Here's a demo you can run in your flash timeline:
-
var canvas:BitmapData = new BitmapData(550,400,true, 0xFFFFFFFF);
-
addChild(new Bitmap(canvas, "auto", true));
-
-
var wave:Shape = new Shape();
-
-
var g:Graphics = wave.graphics;
-
-
for (var j:int = 0; j<160; j++) {
-
g.clear();
-
g.beginFill(0xffffff,.5);
-
g.lineStyle(1,0x000000,.5);
-
for (var i:int = 0; i<400; i++) {
-
var xp:Number = i*2;
-
var yp:Number = 40 - 30 * Math.sin((i*j) * Math.PI/180 );
-
if (i == 0) {
-
g.moveTo(xp, yp);
-
} else {
-
g.lineTo(xp, yp);
-
}
-
}
-
g.lineTo(xp, 100);
-
g.lineTo(0,100);
-
wave.y += 2;
-
canvas.draw(wave, wave.transform.matrix);
-
}
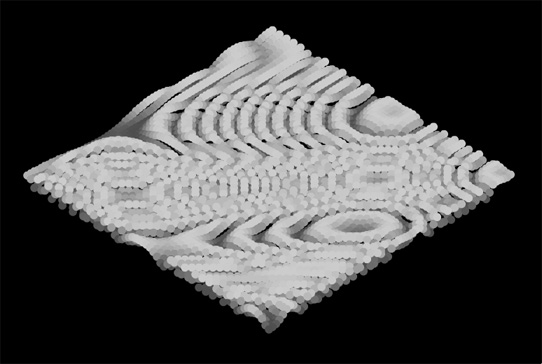
If you run the above code you'll end up with this: