City From Fire (Cellular Automata)
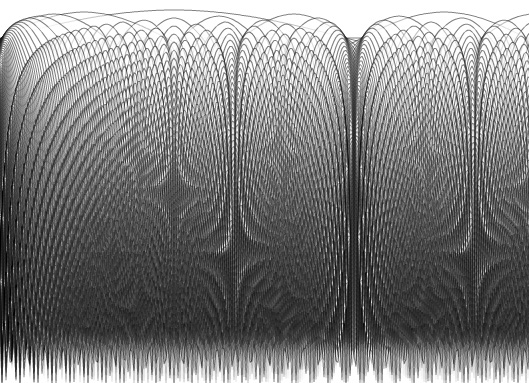
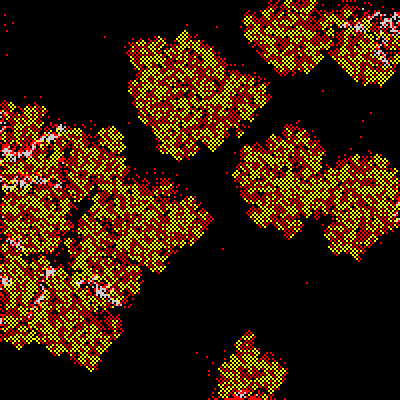
Saturday, September 27th, 2008This is another sketch dug up from my Cellular Automata folder. As I mentioned in my previous post about Cellular Automata - I like to base the rules on the color of the current pixel and its neighbors. This example looks like a city being built from fire:


Click either of the above images to view flash version
If you watch this for about 20 or 30 seconds nearly all the fire should disappear - leaving red pixels wandering through gray corridors.
Once you've got a basic template for this type of CA... you can just play with the code. After awhile you can even begin to predict some of the results and really control what your CA does. The following code snippet should help you get started... it creates 300 vertically wandering red pixels:
-
// current pixel
-
var pix:uint;
-
-
var size:Number = 200;
-
// read from the pixels BitmapData and write to the buffer BitmapData
-
var pixels:BitmapData = new BitmapData(size,size, false, 0x000001);
-
var buffer:BitmapData = new BitmapData(size,size, false, 0x000001);
-
-
var frame:Bitmap = new Bitmap(pixels);
-
addChild(frame);
-
-
frame.scaleX= 2;
-
frame.scaleY = 2;
-
-
// place 300 red pixels
-
for (var i = 0; i<300; i++) {
-
buffer.setPixel(100 + Math.random()*40-20, 100 + Math.random()*40-20, 0xFF0000);
-
}
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
for (var i:int = 0; i<size; i++) {
-
for (var j:int = 0; j<size; j++) {
-
pix = pixels.getPixel(j, i);
-
// add additional logic here:
-
if (pix == 0xFF0000) {
-
buffer.setPixel(j, i, 0x000001);
-
buffer.setPixel(j, i+Math.random()*4-2, 0xFF0000);
-
// and here
-
}
-
}
-
}
-
pixels.draw(buffer);
-
}